WordPress: posts and pages
Note: If you haven’t done your basic site configuration yet, check out this post to begin with that.
Posts are the typical content you see on blogs (hence the term blog post–see, this isn’t that hard). They’re organized by date, author, categories, and tags, and they often allow comments and social links. Posts will be associated with a particular page. Usually people think of this as their blog page, and it will be titled something really obvious like Blog. You can only have one posts page on a site.
Pages are typically for permanent information, such as About pages, or Contact pages. Pages can be organized in parent/child relationships; for example, you could have an About page with several child pages, one for each of the contributors for a site.
Pages don’t show up in the blogstream (that is, the posts), you must add them to a menu. Child pages will show up in a dropdown menu (submenu) from the parent page’s menu link.
Creating pages
In the admin panel, click on Pages in the sidebar and it takes you to All Pages. From here, you can edit or delete existing pages, and add new ones.

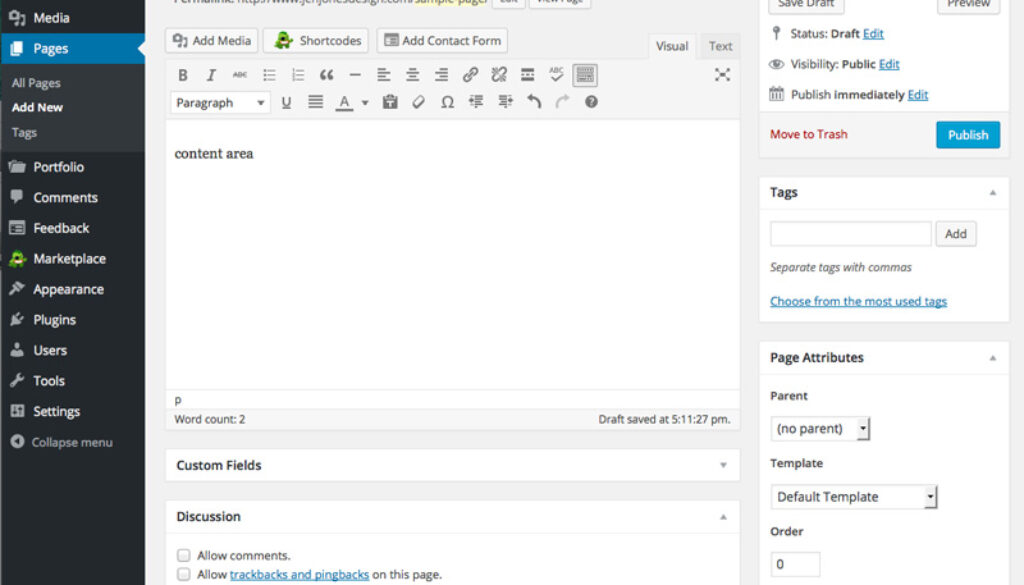
Let’s say you want to begin by creating a static home page. Click the Add New button. Before you add content, look at the panels on the right side. You can control which panels are showing from the Screen Options tab at the top right. If, for example, you wanted to turn off comments for a page or post, click the Screen Options tab and select Discussion, then deselect comments (they’re on by default).
Page Attributes will allow you to set parent and child pages (this option may not show up if you don’t have more than one page created).
Directly above the content field (and below the title field) is a toolbar with text formatting tools. The icon on the right is the Toolbar Toggle. Click it to get another row of tool icons (yeah, I don’t know why they hid those, either, that seems needlessly frustrating to make you hunt for them). And because the icons aren’t always that clear, hovering over the tools will give you a little heads-up display that tells you what they are.
The posts page is the page that shows all of your posts automatically. You can set your posts to display on the front page of your site, or you can have a static front page. To set the front page and posts page, go to Settings > Reading (you have to have the pages created before you can make those settings).
You actually don’t need any pages for your site to work. You could just start writing posts and they’ll automatically start showing up on the front end of your site. But if you want anything more than just a blog post page, you’ll need to create pages to manage that.
Once you’re finished with a page, click the Publish button on the right side in the Publish panel. You can also preview it before publishing.
You’ll likely also want a contact page (or maybe add a contact form to an existing page, whatever, for demonstration purposes let’s pretend you want it to be its own page, okay?). Important note: WordPress.com has the ability to add a contact form built in, but a self-hosted site requires a plugin (like Jetpack). To add a contact page, create a new page, then above the content area, click the Add Contact Form button. A dialog box will pop up that lets you add and delete fields so you can easily customize the form.
Hide Page Titles
Some themes offer the ability to hide page titles built-in, but not all do. For a self-hosted site, there are plugins that can add this option. If you have a static home page and you don’t wish the title to show, you can simply delete the title and leave it blank. Once you do that, that page will show up as (no title) in the All Pages area (so obviously this could be a problem if you did this will all your pages). It’s kind of a sloppy method, but it works.
The page associated with posts will automatically not show a title.
Menus
Before we move on to posts, we have to talk about menus, as in, those lists of links you use to navigate a site. Where the menu appears–across the top, in the sidebar–depends on the theme. Many themes have options for where to put menus.
Go to Appearance > Menus. Click Create a new menu.
On the left is a Pages panel with the pages you created. Select those and click Add to Menu. Note that you can also add links for categories, or for custom links.
You can change the order of menu items by dragging them up or down the list. To edit a menu item so its link name is different from the page title, click on the triangle arrow and type the link name into the Navigation Label field. Fill in the Title Attribute field–this is used by search engines.
If you drag one of those menus over to the right, as if it were indented, you can make it a subitem under the above menu item. Then it will appear as a submenu under its parent.
Check out the Screen Options tab at the top. You can add more panels to create menu links for things like posts or tags. The Link Target option lets you have a menu link open in a new window/tab.
Just below the menu list is Menu Settings. You can opt to auto add new pages to the menu, and select the menu location.
Remember to click Save Menu when you’re done.
Creating posts
To add a post, click on Posts in the sidebar, and it takes you to the All Posts area. Click Add New.
The editing options for posts look a whole lot like the ones for pages. There’s the title bar, the content area, and panels on the right (click on Screen Options at the top right to see more panels). See, starting to get familiar, right?
If the post content was typed in another application and you’re going to copy/paste it in, click the Paste as Text icon in the content toolbar; it will remove any existing formatting from the text. Once content is added, the permalink for the post will show up under the title (you can edit it if you change the post title).
Look at the Publish panel to the right. You can save a draft, preview, edit who can view the post, trash it, or publish it.
Text Formatting
Avoid using text alignment. The theme controls that, and trying to override it can cause alignment problems.
Cool keyboard shortcut: If you use lists or blockquotes, hitting return twice will escape you out of that setting and back to paragraph.
The post title uses the Heading 1 tag, so you should use the Heading 2 tag or lower for subheadings in posts. Search engines will understand heading hierarchy, so use them correctly.
Adding links: select the text you want to link and click the link icon in the toolbar. Paste the URL in, and add a title. The title will show up when someone hovers over it. Titles are also needed for accessibility, so they should be descriptive for that purpose.
There’s a distraction-free mode (the arrows on the far right of the toolbar), and you can use the Text tab to edit the post’s HTML code.
Formats
You can change the appearance of a post with the Formats panel (if you don’t see this panel on the right, click the Screen Options tab at the top right to turn that panel on). Not all themes support this, and even themes that do may handle them differently. Standard is pretty… standard.
Categories and Tags
Categories are broad topics that allow you to group types of posts together. All posts must be filed under a category (it’s possible to assign more than one category to a post, though the majority of posts will only have one). If you don’t assign one, WordPress will assign it the default Uncategorized category. Categories are hierarchical, so you can have sub-categories.
Tags are micro-data meant to describe specific details of your posts. Tags are not hierarchical. A post could have many tags.
As an analogy, think of categories as the chapters in a book, and tags as the index. Typically, categories are capitalized and tags are not.
Categories and tags clue search engines in about topics on a site so they can rank for targeted keywords. For that reason, it’s important to use them correctly (that is, don’t use tags that don’t actually apply to a post).
Categories can be created while in the post editing area, or under Posts > Categories. There, you can also edit the Uncategorized category to have a name. You can change the default category under Settings > Writing.
Images
You can place an image into a post or page by inserting the cursor into the content and clicking the Add Media button. This will take you to the Insert Media dialog, where you can either add an image that has been uploaded, or choose to upload a new image.
When inserting an image, add a title, caption (as needed) and alt text (necessary for accessibility). If the image is a clickable link to somewhere else on the web, the alternate text should describe where that link is heading. A description can be added, too. For example, if the image is a chart, you could add that information into the description. Choose an appropriate image alignment.
Image titles: there’s a difference between the title in the Media Library and the title for an image in a post.
To get the title to show as a title attribute (so it shows up when the cursor is hovered over it) you may have to edit the image once it’s placed in the post and add the title then.
Image size: if you use a smaller size than the actual image, you can leave the link setting at Media File. Then the placed image becomes a clickable link to the full-size image.
Different themes may style images differently, with borders or varying text wrap amounts.
To edit an image already in a post, click on the image, then on the Edit Image button that appears over it. If an image has a caption, it can’t be simply dragged and moved in the post without removing the caption first. Or you can cut and paste the image and its caption to move it.
You can change the default image sizes (thumbnail, medium, and large) under Settings > Media.
Image Gallery
Galleries are almost as easy to add to posts or pages as individual images. Click the Add Media button. In the Insert Media dialog, note the sidebar to the left and click the Create Gallery link, then upload your gallery images. Once they’re uploaded, note the check mark in the upper right corner of each. You can click the check mark to deselect images from the gallery, or click on other images to add them. Click on images one at a time to add titles, captions, or alt text.
Click the Create a New Gallery button at the bottom right and the window changes to Edit Gallery. Here, you can drag the images to reorder them, change captions, and edit the Gallery Settings in the right sidebar. For gallery types, you have these options: thumbnail grid, tiled mosaic, square tiles, circles, tiled columns, and slideshow. Once you’re done, click the Insert Gallery button at the bottom.
Featured Images
You can set an image to be a featured image while editing a post or page. How featured images appear is dependent on the theme. They may appear in the header, or by the title, or only on index pages (with posts).
And it’s just that easy!
Okay, so that’s a lot, but it’s really not that difficult to set everything up so that updating your content (usually in the form of adding posts) is pretty simple.